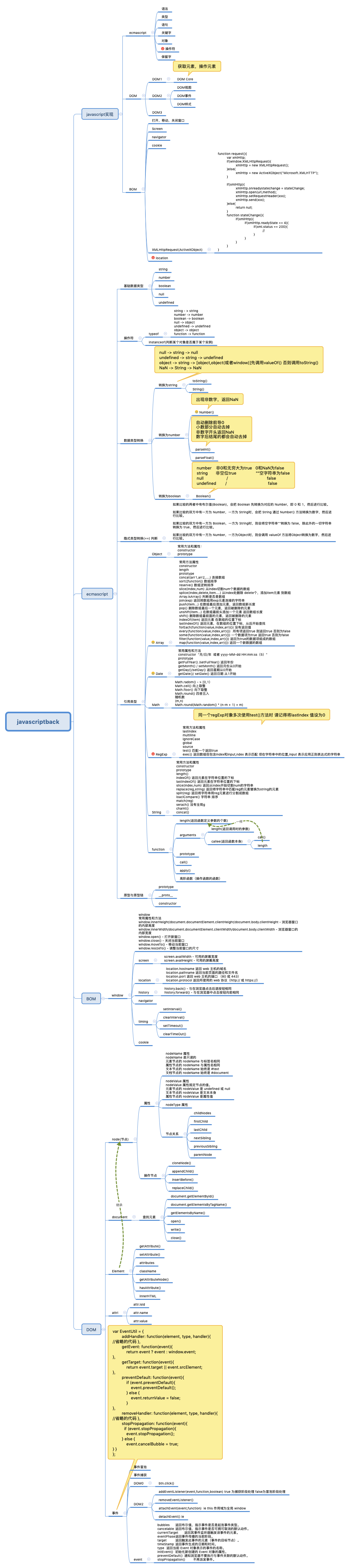
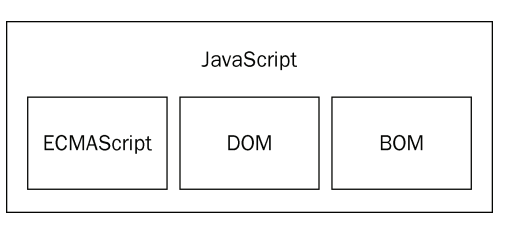
javascrip简介
javascript实现
- ecmascript
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 对象
- dom
- dom视图
- dom事件
- dom样式
- bom
- 弹出浏览器
- 移动,缩放,关闭浏览器
- navigator
- location
- screen
- cookie
- XMLHttpRequest(ActiveXObject)

script属性
- async 可选 表示立即下载脚本,不妨碍页面中其他操作,只对外部脚本文件有效
- charset 可选
- defer 可选 表示脚本可以延迟到文档完全被解析和显示之后再执行,只对外部脚本文件有效
- language 已废弃
- src 可选。表示包含要执行代码的外部文件
- type 可选
html文档模式
- 混杂模式(quirks mode)
- 标准模式(standards mode)
- 准标准模 式(almost standards mode)
<!--标准模式-->
<!-- HTML 4.01 严格型 -->
<!-- XHTML 1.0 严格型 -->
<!-- HTML 5 -->
<!--准标准模式 而对于准标准模式,则可以通过使用过渡型(transitional)或框架集型(frameset)文档类型来触发-->
<!-- HTML 4.01 过渡型 -->
<!-- HTML 4.01 框架集型 -->
<!-- XHTML 1.0 过渡型 -->
<!-- XHTML 1.0 框架集型 -->
ecmascript
严格模式
在顶部或函数体首行"use strict";
数据类型
- number
- string
- null
- undefined
- boolean
typeof操作符
- “undefined” 如果这个值未定义;
- “boolean” 如果这个值是布尔值;
- “string” 如果这个值是字符串
- “number” 如果这个值是数值
- “object” 如果这个值是对象或 null;
- “function” 如果这个值是函数
null == undefined为true
boolean
| 数据类型 | 转换为true的值 | 转换为false的值 |
| Boolean | true | false |
| String | 任何非空字符串 | “”(空字符串) |
| Number | 任何非零数字值(包括无穷大) | 0和NaN |
| Object | 任何对象 | null |
| Undefined | / | undefined |
number
浮点数值的最高精度是 17 位小数,a + b == 0.3为false
NaNNaN == NaN为false
数值转换
- Number()
- 如果是 Boolean 值,true 和 false 将分别被转换为 1 和 0。
- 如果是数字值,只是简单的传入和返回。
- 如果是 null 值,返回 0。
- 如果是 undefined,返回 NaN。
- 如果是对象,则调用对象的 valueOf()方法,如果转换的结果是 NaN,则调用对象的 toString()方法
- 如果是字符串,遵循下列规则:
- 如果字符串中只包含数字,前导的零被忽略
- 如果字符串中包含有效的十六进制格式,则将其转换为相同大小的十进制整 数值;
- 如果字符串中包含有效的十六进制格式,则将其转换为相同大小的十进制整 数值;
- 如果字符串是空的(不包含任何字符),则将其转换为 0
- 如果字符串中包含除上述格式之外的字符,则将其转换为 NaN。
- parseInt()
- parseFloat()
string
转换为字符串
- toString()
var age = 11;
var ageAsString = age.toString(); // 字符串"11"
var found = true;
var foundAsString = found.toString(); // 字符串"true"
数值、布尔值、对象和字符串值(没错,每个字符串也都有一个 toString()方法,该方法返回字 符串的一个副本)都有 toString()方法。但 null 和 undefined 值没有这个方法。在调用数值的 toString()方法时,可 以传递一个参数,toString()可以输出以二进制、八进制、十六进制,
- String()
- 如果值有 toString()方法,则调用该方法(没有参数)并返回相应的结果;
- 如果值是 null,则返回”null”;
- 如果值是 undefined,则返回”undefined”。
object
Object 的每个实例都具有下列属性和方法
- constructor:保存着用于创建当前对象的函数。对于前面的例子而言,构造函数(constructor) 就是 Object()。
- Prototype: 对该对象的对象原型的引用。对于所有的对象,它默认返回 Object 对象的一个实例
- hasOwnProperty(propertyName):用于检查给定的属性在当前对象实例中(而不是在实例 的原型中)是否存在。其中,作为参数的属性名(propertyName)必须以字符串形式指定(例 如:o.hasOwnProperty(“name”))。
- isPrototypeOf(object):用于检查传入的对象是否是传入对象的原型。
- PropertyIsEnumerable(name): 判断给定的属性是否可以用 for…in 语句进行枚举。
- toString()
- valueOf()
instanceof操作符
instanceof 运算符与 typeof 运算符相似,用于识别正在处理的对象的类型
in操作符
用来判断某个属性属于某个对象
函数
arguments对象属性
- length 返回函数形参实际长度
- argument[index] 获取函数参数值
- argument.callee 返回函数本身
Function属性和方法
- length 返回函数定义的形参个数
引用类型
Object
属性
- Configurable 表示能否通过 delete 删除属性从而重新定义属性
- Object.defineProperty(obj,key,config)
- Enumerable 表示能否通过 for-in 循环返回属性。
- Writable 表示能否修改属性的值
- Value 包含这个属性的数据值
- Get 在读取属性时调用的函数。默认值为 undefined
- Set 在写入属性时调用的函数。默认值为 undefined
- object.keys(obj)
原型
var book = { |

Array
常见方法属性:
- constructor
- length
- prototype
- Array.isArray(arr) 检测是否是数组
- indexOf(item) 返回下标
- lastIndexOf()
- every() 每一项为true 返回true
- some() 一项为true 返回true
- filter() 返回该函数会返回 true 的项组成的数组
- map() 返回每次函数调用的结果组成的数组
- forEach() 没有返回值
- concat(arr1,arr2) 连接两个或多个数组
- join(code) 将数组使用code拼接成字符串
- pop() 删除并返回最后一个元素
- push(item,…) 向数组末尾添加一个或多个新元素,返回数组长度
- reverse() 将数组顺序颠倒
- shift() 删除并返回数组第一个元素
- unshift() 在数组最前面添加一个或多个元素,返回数组长度
- sort() 对数组进行排序
- slice() 切割返回的数组
- splice(index,delete,item) index操作第几个,delete 删除个数,item为添加的元素
Date
- “月/日/年”,如 6/13/2004;
- “英文月名 日,年”,如 January 12,2004;
- “英文星期几 英文月名 日 年 时:分:秒 时区”,如 Tue May 25 2004 00:00:00 GMT-0700。
- ISO 8601 扩展格式 YYYY-MM-DDTHH:mm:ss.sssZ(例如 2004-05-25T00:00:00)。只有兼容ECMAScript 5 的实现支持这种格式。
常见属性和方法:
- Date.now()
- toDateString()——以特定于实现的格式显示星期几、月、日和年;
- toTimeString()——以特定于实现的格式显示时、分、秒和时区; 10 toLocaleDateString()——以特定于地区的格式显示星期几、月、日和年;
- toLocaleTimeString()——以特定于实现的格式显示时、分、秒;
- toUTCString()——以特定于实现的格式完整的 UTC 日期。
RegExp
属性和方法
- global:布尔值,表示是否设置了 g 标志。
- ignoreCase:布尔值,表示是否设置了 i 标志。
- lastIndex:整数,表示开始搜索下一个匹配项的字符位置,从 0 算起。
- multiline:布尔值,表示是否设置了 m 标志。
- source:正则表达式的字符串表示,按照字面量形式而非传入构造函数中的字符串模式返回。
- exec(string) 返回包含第一个匹配项信息的数组
- test(string) 检查字符串是否与给出的正则表达式模式相匹配,如果是则返回 true,否则就返回 false。
- 在非全局匹配模式下,则不存在这个问题
- 在全局匹配模式下 对于同一个正则对象重复调用就会出现下一次的匹配位置从上一次匹配结束的位置开始,解决方法重置lastIndex为0
let reg = /^[\d]{2}$/g;
let str = "12";
console.log(reg.test(str)); //返回true
let = "123";
console.log(reg.test(str)); //从数字3开始匹配,只有一个数字,故返回false
// 重置lastIndex为0
let reg = /^[\d]{2}$/g;
let str = "12";
console.log(reg.test(str)); //返回true
let = "123";
reg.lastIndex = 0;
console.log(reg.test(str)); //返回true
String
属性和方法:
- charAt() 返回在指定位置的字符。
- concat() 连接字符串。
- indexOf() 检索字符串。
- lastIndexOf() 从后向前搜索字符串。
- match() 找到一个或多个正则表达式的匹配。
- replace() 替换与正则表达式匹配的子串。
- serach() 检索与正则表达式相匹配的值。
- slice() 提取字符串的片断,并在新的字符串中返回被提取的部分。
- split() 把字符串分割为字符串数组。
- substring() 提取字符串中两个指定的索引号之间的字符。
- substr() 从起始索引号提取字符串中指定数目的字符。
- toLowerCase()
- toUpperCase()
- localeCompare() 用本地特定的顺序来比较两个字符串。
Global
- encodeURI() 对URI编码
- encodeURIComponent() 对URI编码
- decodeURI() 解码
- decodeURIComponent() 解码
- eval()
- window
- Math
- Math.ceil() 向上取整
- Math.floor() 向下取整
- Math.round() 四舍五入
- Math.random() 0~1
Math.floor(Math.random() * (max - min + 1) + min)
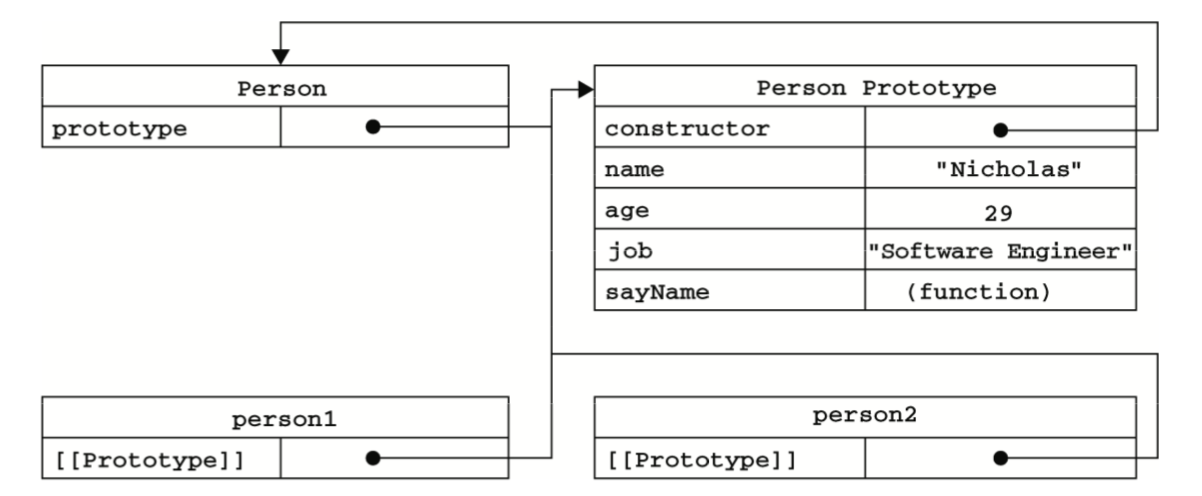
原型与原型链
- prototype
- proto
- constructor
DOM
Node
节点: 构成HTML文档最基本的单元
常用节点分为四类:
- 文档节点 整个HTML文档
- 元素节点 HTML文档中的HTML标签
- 属性节点 元素的属性
- 文本节点 HTML标签里的文本内容
| NodeName | NodeType | NodeValue | |
| 文档节点 | #document | 9 | null |
| 元素节点 | 标签名 | 1 | null |
| 属性节点 | 属性名 | 2 | 属性值 |
| 文本节点 | #text | 3 | 文本内容 |

node属性和方法
- nodeName
- nodetype
- nodevalue
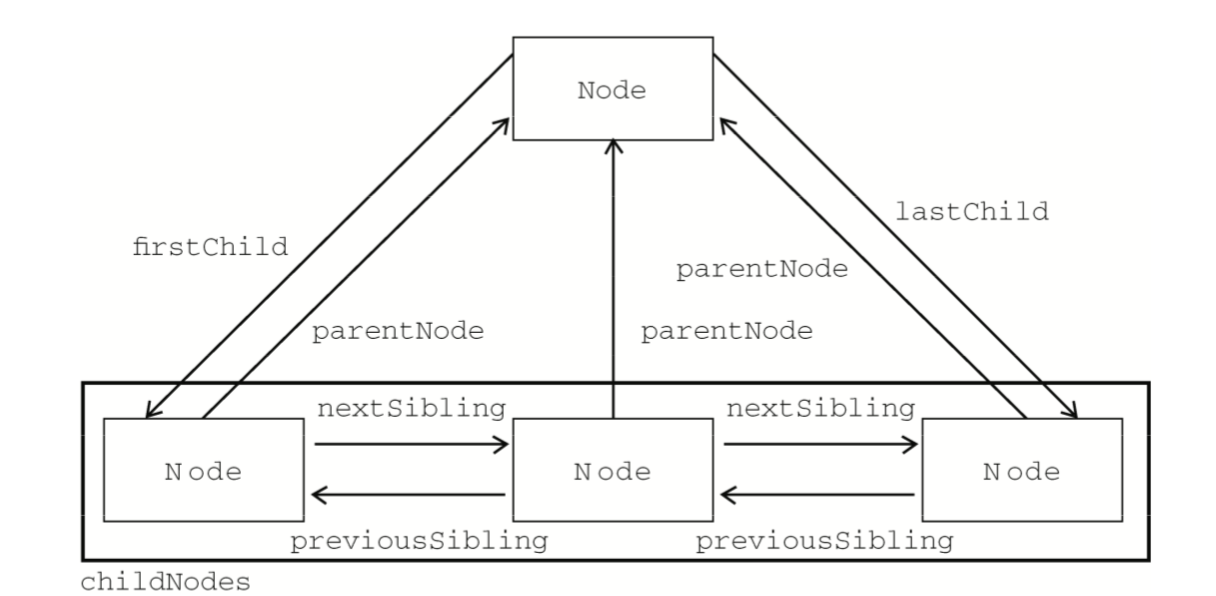
- firstChild
- lastChild
- parentNode
- childNodes
- nextSibling
- previousSibling
- cloneNode()
- appendChild()
- insertBefore()
- replaceChild()
element
继承Node
- className
- innerHTML
- getAttribute()
- setAttribute()
- attributes -> 返回nodeMap
- getAttributeNodes()
- hasAttribute()
attri
- isid
- name
- value
事件
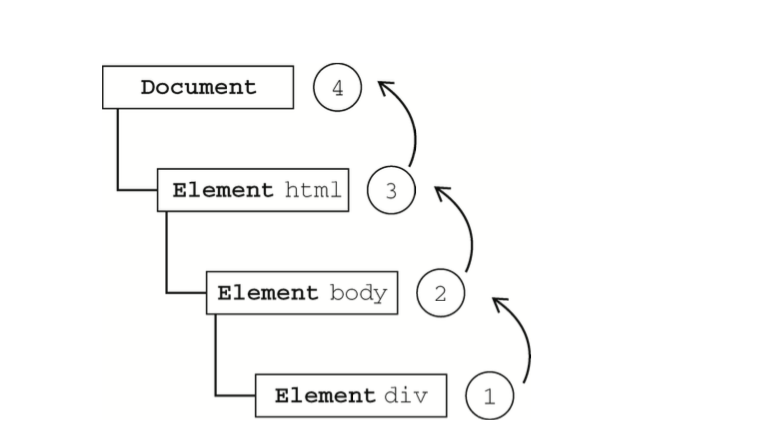
事件冒泡

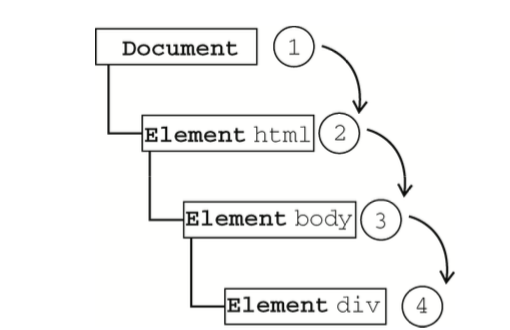
事件捕获

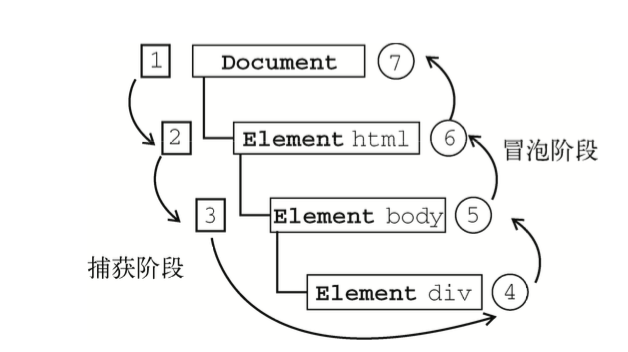
Dom事件流

DOM0
btn.click()
DOM2
btn.addEventListener(event,function,boolean) true 捕获阶段 触发事件 false 冒泡阶段触发事件
btn.removeEventListener(event,function,boolean)
btn.attachEvent(event,function ie
btn.detcahEvent()